In questo terzo appuntamento della Guida a LEGO Digital Designer impareremo come Costruire una Minifigura LEGO® tramite il computer!
Il tutorial è disponibile anche in formato video, che potete trovare in fondo all’articolo e su YouTube.
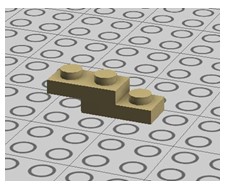
Potremmo cominciare con qualcosa che, forse, molti di voi ricorderanno dalla visione di quel bellissimo (a mio parere) film di animazione che è “The LEGO® Movie”: la prima costruzione di fantasia ad opera del protagonista, Emmet, e cioè l’accoppiamento di due mattoncini “plates” (piastre) di dimensione 1×2!
La figura 3-1 mostra il “progetto” in questione e rende l’idea del perché io abbia deciso di provare con qualcosa di leggermente più complesso 🙂
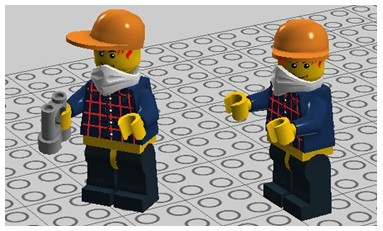
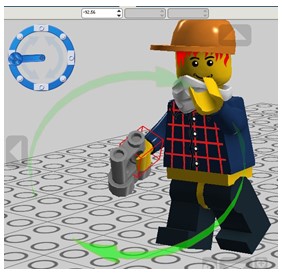
Cominciamo quindi a costruire la minifigura mostrata in figura 3-2.

Figura 3-2: Una minifigure personalizzata
Appena avviato il programma, si presenta lo splash screen anticipato nella figura 12 dei consigli sull’uso del programma: questo passaggio non è cosa da poco, infatti ci permette di scegliere sia il set di mattoncini disponibili per la costruzione, sia le loro caratteristiche cromatiche.

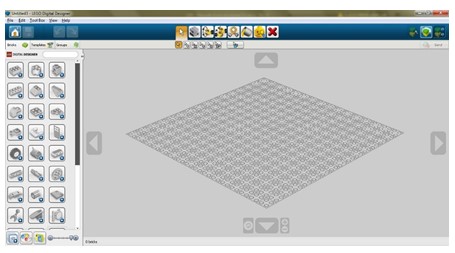
Figura 3-4: Interfaccia operativa vuota
Naturalmente potremmo partire con il set di mattoncini che desideriamo ed ampliarlo in futuro, ma volendo subito iniziare con qualcosa di realistico (ossia di corrispondente alla reale disponibilità di mattoncini sul mercato), io propongo di iniziare con la modalità “Digital Designer” (la prima linguetta, quella azzurra, selezionata di default). Per creare il progetto, basta cliccare sul pulsante in basso a destra (figura 3-3) per trovarsi l’interfaccia operativa (figura 3-4).
Figura 3-4: Interfaccia operativa
Da questo punto in poi cominciamo a selezionare i mattoncini ed a posizionarli dove vogliamo.
Costruzione
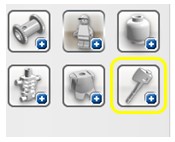
Scorriamo l’elenco dei gruppi di mattoncini fino a visualizzare il gruppo identificato dal simbolo di una “testa” di minifigure (figura 3-5) ed espandiamolo cliccandoci sopra (è indifferente cliccare sul simbolo del gruppo o sul simbolo “+”). Per contrarre un gruppo espanso, basterà fare la stessa operazione: un click sul simbolo del gruppo, infatti lo espande (se è contratto) o lo contrae (se è espanso).
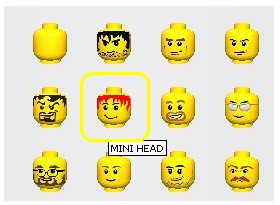
Scorrendo le varie possibilità di “testa” selezionabili, cerchiamo quella indicata in figura 3-6 e facciamoci un clic sopra: ogni volta che selezioniamo un elemento dalla lista di mattoncini, LDD produce un suono caratteristico che ricorda quello di una mano che affonda tra i mattoncini di plastica.

Figura 3-6: Testa da selezionare
La testa resta “agganciata” al puntatore del mouse senza bisogno di tenere premuto il tasto sinistro: spostiamola in un punto qualsiasi della Viewport, ovvero dello spazio centrale sul quale poter lavorare. Qualsiasi pezzo può essere posizionato facendo click nella Viewport: LDD si occuperà di sistemare quel pezzo assieme gli altri (se presenti), cercando di connetterlo a quelli più vicini nel modo più logico in base alla visualizzazione.
NOTA: se vi rendete conto di aver selezionato il pezzo sbagliato, non siete costretti ad aggiungerlo al progetto per poi cancellarlo; è sufficiente, infatti, premere “ESC” sulla tastiera per sganciare quel pezzo dal puntatore del mouse.
Posizioniamo quindi la testa in un punto qualsiasi, come mostrato nella figura 3-7.
Più avanti, con gli esercizi e con la pratica, vedremo meglio cosa significhi “aggancio automatico” e, soprattutto, DOVE il programma cercherà di agganciare i mattoncini.
Se ricordate i metodi di spostamento elencati nei consigli sull’uso del programma, potete provare a variare il vostro punto di vista, facendolo “slittare” lateralmente, facendolo ruotare o zoomando sull’immagine, sia tramite il mouse in combinazione con in tasto “Shift”, sia mediante i pulsanti presenti ai lati della Viewport.
A questo punto inseriamo il cappello: contraiamo il gruppo delle teste (giusto per non avere una lista troppo estesa che, a lungo andare, stancherebbe l’indice con cui usiamo la rotellina del mouse per scorrerla) ed espandiamo quello con l’icona dei cappelli, mostrato nella figura 3-8;
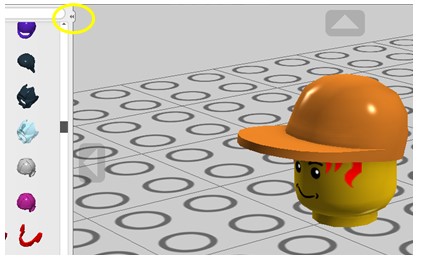
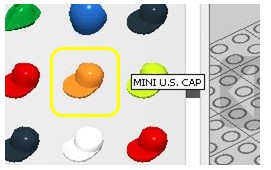
Da quel gruppo, selezioniamo il cappello che vediamo nella figura 3-9 ed agganciamolo SOPRA la testa precedentemente posizionata.

Figura 3-9: Selezione cappello
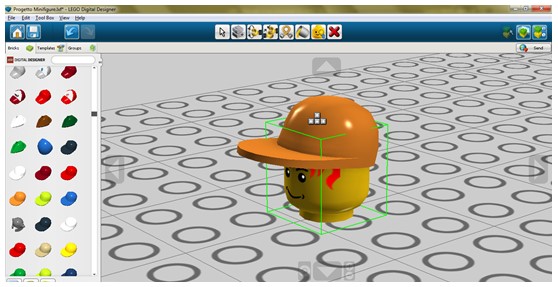
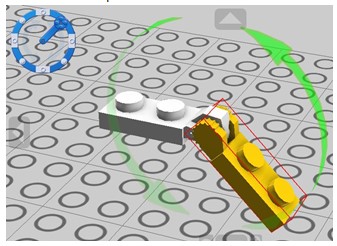
Per essere certi che il pezzo verrà agganciato, occorre che sia presente la “gabbia” evidenziata attorno al pezzo AL QUALE si aggancerà il nostro cappello (o qualsiasi mattoncino sia trascinato dal mouse): è il modo con cui LDD ci comunica che sta per agganciare il nostro mattoncino SU QUEL pezzo. La figura 3-10 mostra tale gabbia e, facendo clic con il tasto sinistro, agganciamo definitivamente i mattoncini.

Figura 3-10: Aggancio mattoncini!
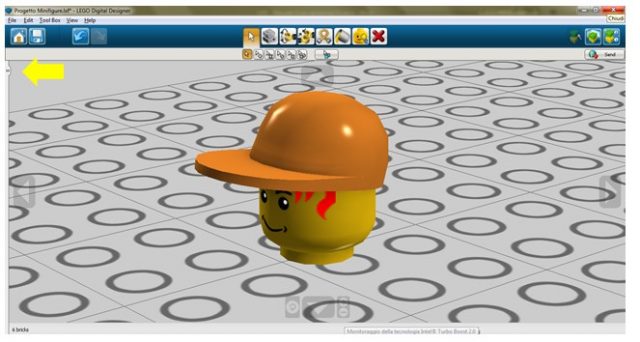
Per rendere più o meno visibile l’elenco dei mattoncini sulla sinistra, possiamo intervenire sul bordo di separazione tra l’elenco stesso e la Viewport, agganciandolo e trascinandolo con il mouse (figura 3-11), oppure possiamo nasconderlo cliccando sull’apposita linguetta per dare più spazio possibile al progetto, mantenendo comunque sempre una linguetta per espanderlo nuovamente (figure 3-12 e 3-13).

Figura 3-11: Ridimensionamento aree
Figura 3-12: Linguetta di riduzione dell’elenco mattoncini

Figura 3-13: La Viewport espansa al massimo con linguetta di recupero dell’elenco mattoncini sempre presente
Andiamo ora ad inserire le gambe e vediamo come utilizzare una funzione nuova: i filtri.
I filtri sono uno strumento molto potente anche se, ahimè, con due difetti:
- Sono un po’ lenti, soprattutto durante la scrittura
- Obbligano a ricordare il nome degli oggetti/mattoncini che ci interessa filtrare
In pratica, sono utili ma, ancora una volta, occorre prendere l’abitudine allo strumento nuovo.
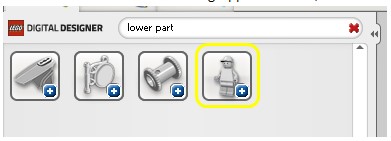
I filtri possono essere scritti nella casella apposita (figura 3-14) ed agiscono direttamente durante la scrittura; proviamo a scrivere nella casella le parole “lower part”.
Durante la digitazione, LDD provvederà a filtrare istantaneamente tutto l’archivio; da questo si capisce il motivo dell’eventuale lentezza durante la digitazione… non preoccupatevi e digitate tranquillamente, perché nel giro di pochissimi istanti appariranno tutti i caratteri che scrivete e l’archivio verrà opportunamente filtrato.
In questo caso notiamo subito che l’elenco di gruppi si è ridotto, come si vede in figura 3-15.

Figura 3-15: Filtro attivato ed elenco ridotto a soli 4 gruppi
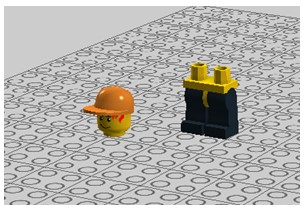
Espandendo il gruppo contrassegnato dall’icona con la minifigure completa (il primo a destra), compariranno soltanto delle “gambe”: selezioniamo il modello di gambe indicato in figura 3-16 e piazziamolo nella Viewport dove desideriamo, ad esempio come mostrato in figura 3-17.

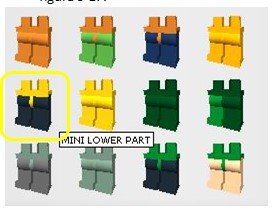
Figura 3-16: Scelta gambe (o “pantaloni”)
Figura 3-17: Posizionamento gambe
A questo punto possiamo inserire un altro oggetto, ma attenzione: se non viene cancellato o riutilizzato il filtro, esso rimane attivo, nascondendo tutti i mattoncini che non corrispondono alla ricerca!
Per disattivare un filtro, è sufficiente cancellarlo (testualmente) o cliccare sulla “X” rossa alla destra della casella oppure, se necessario, modificarlo scrivendo qualcos’altro in esso (figura 3-18).

Figura 3-18: Azzerando il filtro tornano visibili, naturalmente, tutti i gruppi precedentemente nascosti perché non corrispondenti con la ricerca digitata nella casella
Piccola nota riguardante i filtri
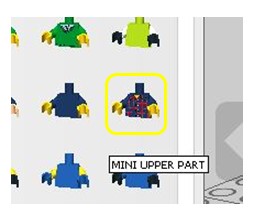
Effettivamente potrebbe sembrare logico digitare “leg” per cercare delle gambe da minifigure ma, purtroppo, come accennavo poco fa, i filtri sono schizzinosi e non funzionano in base a tag specifici o in base ad uno specifico ragionamento ma esclusivamente in base al nome dei mattoncini. Troviamo così che, scrivendo “leg”, vengono mostrate sì delle gambe, ma soltanto quelle piccole, normalmente impiegate per le minifigure di bambini; in effetti, tali parti si chiamano “MINI LEG” ed è per quello che vengono mostrate. Al contrario, le gambe per le minifigure standard sono effettivamente catalogate con il nome “MINI LOWER PART”
Procediamo con la selezione del busto, aprendo il gruppo mostrato in figura 3.15 e cliccando sul busto che si vede in figura 3-19.
Trasciniamo il busto sopra le gambe, fin quando non vediamo apparire la gabbia gialla, come in figura 3-20, quindi facciamo clic per agganciarlo alle gambe;

Figura 3-20: Gabbia d’aggancio busto/gambe
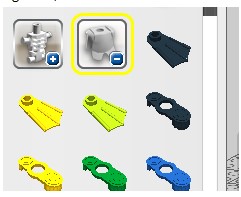
Ora selezioniamo il fazzoletto da mettere al collo della nostra minifigure: espandiamo il gruppo “acessori per il busto”, contrassegnato da un’icona che sembra la pettorina di un’armatura (fig. 3-21) e selezioniamo il fazzoletto bianco, come mostrato nella figura 3-22.

Figura 3-21: Gruppo accessori busto
Figura 3-22: Selezione fazzoletto
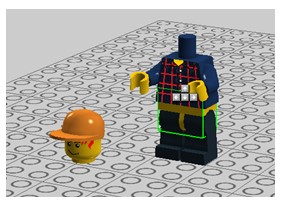
Trasciniamo il fazzoletto fin sul collo della nostra minifigure e, non appena LDD ci mostra la gabbia gialla sul busto, clicchiamo per agganciarlo (figura 3-23);

Figura 3-23: Aggancio fazzoletto
Ci siamo quasi!
NOTA: al semplice passaggio del puntatore del mouse su un mattoncino già agganciato al progetto, questo viene racchiuso da una gabbia fucsia che ci informa, evidenziandolo temporaneamente, che quel mattoncino diventerà attivo se ci cliccheremo sopra.
Ora dobbiamo portare la testa ed il cappello sul collo del personaggio e, per farlo, abbiamo almeno quattro modi:
- Cliccare sulla testa, tenere cliccato mentre si inizia a spostarla affinchè si agganci al mouse e trasportarla sul collo facendo lo stesso anche con il cappello;
- Selezionare il gruppo testa/cappello, racchiudendo entrambi in una selezione del mouse come mostrato in figura 3-24 (la cornice esterna nera è il trascinamento del mouse, che parte e termina in modo da racchiudere completamente gli oggetti da selezionare);
- Con lo strumento Selezione semplice attivo, cliccare sul cappello (o sulla testa) per fare in modo che sia selezionato (la parte selezionata viene avvolta da una gabbia azzurra) e poi, tenendo premuto uno dei due tasti CTRL, cliccare sulla testa (o sul cappello); in questo modo si nota che entrambi i mattoncini vengono racchiusi dalle rispettive gabbie azzurre, ad indicare che sono tutti selezionati;
- Utilizzare lo strumento Selezione nella variante “Selezione multipla” (figura 3-25): questo particolare strumento, consente di selezionare gli oggetti “a catena”, ovvero senza deselezionare il precedente quando si clicca su un oggetto nuovo. In pratica, più si clicca su oggetti con questo strumento attivo, più oggetti restano selezionati contemporaneamente.

Figura 3-24: Selezione multipla

Figura 3-25: Strumento selezione multipla
È utile notare che, quando si seleziona un mattoncino per sbaglio, è possibile deselezionare quel mattoncino semplicemente cliccando su uno spazio vuoto; allo stesso modo, quando si crea una selezione multipla e si sono inclusi troppi mattoncini, è sufficiente cliccare una volta ancora su quello (o quelli) in eccesso per deselezionarli dal gruppo che si va creando.
Se la selezione dalla quale togliere mattoncini è stata creata mediante lo strumento Selezione Multipla, è sufficiente cliccare sui mattoncini da togliere come descritto poche righe fa; se invece sono state usate la selezione a “zona rettangolare” tracciata con il mouse oppure la combinazione CTRL+clic con lo strumento Selezione Semplice attivo, un nuovo CTRL+clic sui mattoncini li toglie dalla selezione.
Attenzione a non fare un clic semplice (non parlo di un CTRL+clic) fuori da una selezione multipla perché, in quel caso, non deselezionate soltanto un mattoncino, ma deselezionate TUTTI i mattoncini.
Comunque si sia scelto di procedere, si arriverà ad avere la selezione simultanea della testa e del cappello; cliccando sulla selezione (in un punto qualsiasi delle selezione), tenendo cliccato e spostando il mouse, i due oggetti si ancorano al mouse esattamente come avvenuto finora.
NOTA: Spostando un oggetto o un gruppo di oggetti, suggerisco di mantenere il clic SOLTANTO fin quando non si è iniziato lo spostamento, dopodichè va lasciato. Così facendo, l’oggetto (o gli oggetti) restano in ogni caso agganciati al mouse: la differenza tra tenere cliccato e lasciare sta nel fatto che, quando si è pronti a riagganciare ciò che il mouse sta trasportando, se si è mantenuto sempre premuto il tasto del mouse non basta lasciare il clic, ma è necessario cliccare nuovamente. Quindi se il clic è stato “lasciato” non appena iniziato lo spostamento, il clic successivo per il riposizionamento può essere dato senza problemi, non appena LDD mostra la nuova posizione di aggancio.
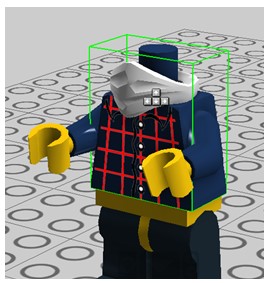
Spostando il mouse verso il collo della minifigure, LDD tende ad agganciare il blocco sul corpo (vedi figura 3-26); si può quindi cliccare nuovamente per posizionare in un colpo solo testa e cappello.

Figura 3-26: Aggancio testa e cappello
Diamo un ultimo tocco alla minifigure, aggiungendo un binocolo: espandiamo il gruppo degli oggetti da impugnare, mostrato nella figura 3-27 e, scorrendo il suo interno, selezioniamo il binocolo mostrato in figura 3.28.

Figura 3-27: Gruppo oggetti impugnabili
Figura 3-28: Binocolo
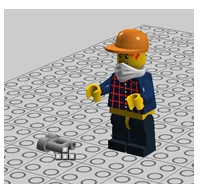
Questo particolare oggetto è uno di quelli che possono avere un orientamento inusuale al momento di doverlo posizionare.
In figura 3-29, infatti, si nota che il binocolo è orientato in modo “piatto”, orizzontale sul piano ma, volendolo attaccare alla mano della minifigure, dobbiamo riorientarlo affinchè LDD riesca ad agganciarlo. In alcuni casi, con determinate rotazioni, LDD riesce ugualmente a ruotare gli assi di un oggetto per proporre un agganciamento agli oggetti presenti nella scena, ma non è detto che ci riesca sempre… quindi, vediamo come ruotare un oggetto PRIMA di posizionarlo, riprendendo un concetto visto nei consigli sull’uso del programma: l’uso dei tasti freccia.
- Freccia dx: rotazione su piano orizzontale in senso antiorario;
- Freccia sx: rotazione su piano orizzontale in senso orario;
- Freccia su: rotazione su piano verticale verso l’alto;
- Freccia giù: rotazione su piano verticale verso il basso.

Fig. 3-29: Binocolo da ruotare
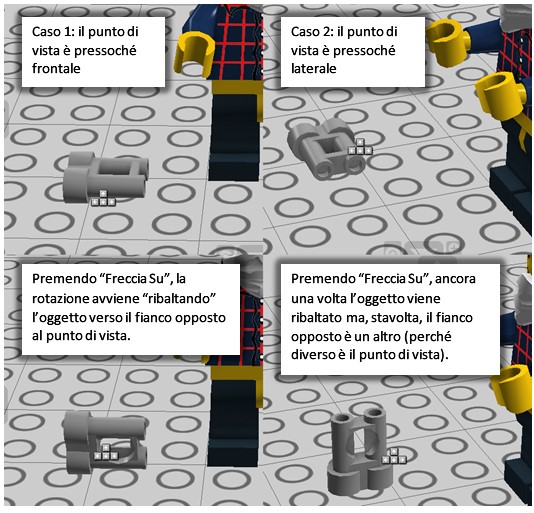
NOTA: attenzione alla rotazione verticale! Essa avviene sempre in relazione al punto di vista dell’osservatore (VOI!!), il che significa che l’oggetto ruoterà in verticale, verso l’alto o verso il basso, seguendo il suo lato più vicino all’osservatore, come mostrato nella catena di immagini della figura 3-30.

Figura 3-30: Esempi di rotazioni
Quindi, se noi tentiamo di agganciare il binocolo ad una mano della minifigure, ad esempio alla mano destra, LDD tenta un aggancio un po’ maldestro ma assolutamente fattibile (in linguaggio tecnico potremmo dire “un aggancio legale”), come mostrato in figura 3-31; effettivamente, quel pezzo ha un incavo inferiore che si adatta perfettamente ad uno “Stud” (lo storico “nottolino” d’aggancio) e la mano della minifigure è sagomata esattamente con la forma di uno Stud.

Figura 3-31: Aggancio legale ma non soddisfacente
A noi questo non soddisfa perché nessuno impugna un binocolo in quel modo!
Perciò, volendo orientare il binocolo per agganciarlo, potremmo seguire la sequenza mostrata in figura 3-32

Figura 3-32: Rotazione ed agganciamento binocolo
Sarebbe completa, ma vorrei mostrarvi un ultimo passaggio per rendere la nostra minifigure un po’ più animata, meno rigida: vorrei mostrarvi come usare lo Strumento Cerniera (o Cardine), quello identificato dall’icona di figura 3-33.

Figura 3-33: Strumento Cerniera
Ruotiamo alcune parti!
Per prima cosa clicchiamo sullo Strumento Cerniera (Hinge Tool) o premiamo il tasto di scorciatoia “H” sulla tastiera.
Il puntatore del mouse assume la forma di una freccia bianca senza “gamba” e con una piccola freccetta ritorta di colore giallo alla base, proprio ad indicare che stiamo per ruotare qualche perno.
Infatti, in questo senso “cerniera” non riguarda oggetti che si aprono e si chiudono, ma che sono imperniati, incernierati e, quindi, ruotabili sul perno, come ad esempio un braccio della minifigure.
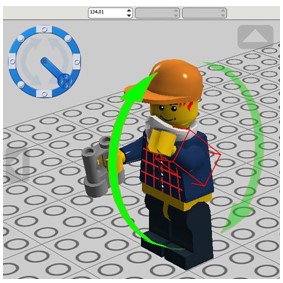
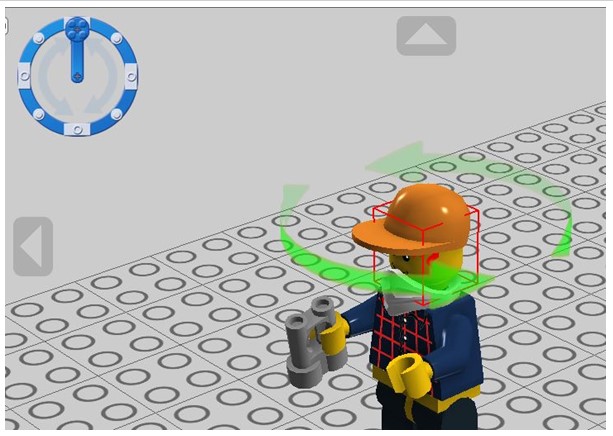
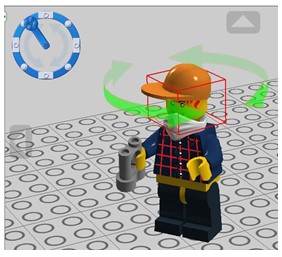
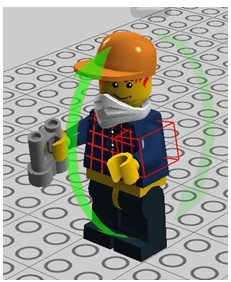
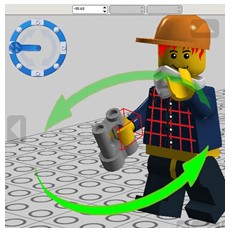
Facciamo ora clic sulla testa della minifigure, come in figura 3-34.

Figura 3-34: Rotazione testa (con mouse posizionato fuori dalla zona di rotazione)
Si notano diverse cose utili:
- Una gabbia rossa circonda gli oggetti selezionati per la rotazione
- Due grosse frecce verdi, semitrasparenti quando il mouse si trova fuori dalla zona su cui abbiamo cliccato ed opache quando spostiamo il mouse entro tale zona, avvolgono l’oggetto o gli oggetti da ruotare
- Nella Viewport è comparso un indicatore circolare, che ci aiuta in questa operazione
NOTA: Avrete ormai capito che il colore della gabbia che circonda gli oggetti serve non solo ad evindenziare gli stessi, ma anche a ricordarci quale operazione stiamo per svolgere.
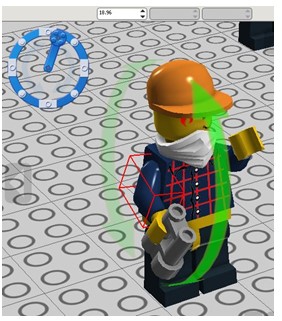
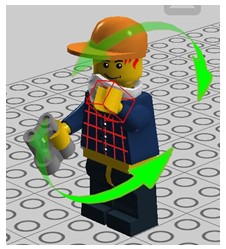
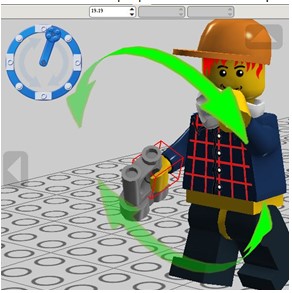
Se spostiamo il mouse su quelle grosse frecce verdi, esse diventano completamente opache, per indicare che cliccando possiamo effettivamente ruotare (fig. 3-35).
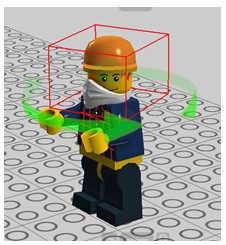
Ruotare l’oggetto è semplicissimo e possiamo intervenire direttamente su quelle frecce, cliccandovi sopra in un punto qualsiasi (un punto qualsiasi delle frecce) e muovendo il mouse nel senso “dell’avvolgimento verde”, come mostrato in figura 3-36.

Figura 3-36: Prima rotazione della testa
Possiamo ancora una volta notare almeno due cose importanti:
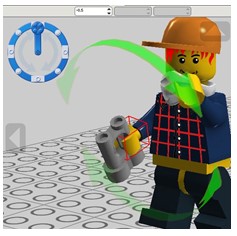
- L’indicatore azzurro in alto a sinistra è cambiato e la sua “lancetta” si è spostata mentre noi ruotavamo la testa
- La testa potrebbe non essersi spostata da sola, ma trascinando tutto il corpo dietro di sé
Questo ci fa prima di tutto capire che le rotazioni possono avvenire anche facendo ruotare la lancetta dell’indicatore di rotazione, con un vantaggio notevole rispetto alle frecce: con le frecce ruotiamo a mano libera, mentre con l’indicatore possiamo fare clic direttamente sui quarti e sugli ottavi di angolo giro, quindi abbiamo la possibilità di ruotare un oggetto od un gruppo di oggetti ESATTAMENTE di 45°, 90°, 135°, 180°, 225°, 270° e 315°.
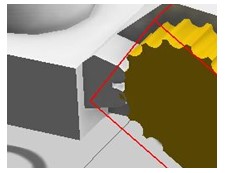
Questo consente, ad esempio usando i mattoncini a cerniera dentata, di rispettare le posizioni degli incastri, a differenza delle cerniere libere che possono essere orientate a piacere; la testa della minifigure, un braccio, una gamba, sono tutti esempi di cerniere libere mentre, la figura 3-37, mostra un classico esempio di cerniera dentata per la quale noi potremmo ruotare le parti anche liberamente ma, nella realtà, tale rotazione sarebbe difficile da mantenere e potrebbe creare attriti s forzi indesiderati fra i vari mattoncini.

Figura 3-37: Esempio di cerniera dentata
Nelle figure 3-38 e 3-39 è mostrata la differenza tra una rotazione precisa ed una rotazione libera su una cerniera dentata: certamente, con uno zoom sufficientemente grande sulla Viewport si può comunque ruotare liberamente con un certo grado di precisione visiva ma, in ogni caso, onde evitare piccole imprecisioni che si potrebbero concatenare nelle rotazioni di molte parti in progetti complessi, l’uso della “lancetta” di precisione consente di evitare “catene di imprecisioni” che potrebbero portare all’impossibilità di realizzare un progetto stabile con i mattoncini reali.

Figura 3-38: Una cerniera dentata ruotata ESATTAMENTE di 45°
Figura 3-38: Una cerniera dentata ruotata liberamente – LDD non sa come allontanare le parti e si nota una sovrapposizione che, nella realtà, è impossibile
La figura 3-40 evidenzia i punti dell’indicatore circolare azzurro sui quali cliccare per effettuare rotazioni precise.

Figura 3-40: Punti di rotazione precisa
Resta un interrogativo che evidenzia un dettaglio non sempre “comodo” durante il lavoro. Se avete fatto caso, a volte la rotazione del corpo avviene assieme alla testa: per quale motivo succede?
Questo fatto non si verifica sempre e, soprattutto, non sempre nello stesso modo.
Bisogna considerare una cosa che ha la sua logica: la parte che abbiamo ruotato non è isolata, ma è connessa ad altre parti; LDD non sa se noi vogliamo ruotare la parte singolarmente o contemporaneamente a quella a cui è connessa. Ricordiamo inoltre che ci sono mattoncini che possono essere connessi a molte altre parti, ognuna in rotazione con il mattoncino principale: il Parabolic ring è uno di questi mattoncini multi-aggancio (figura 3-41).
LDD cerca perciò di ruotare quel che gli sembra logico considerando diversi fattori, come ad esempio l’ordine di inserimento dei mattoncini, la loro connessione con altre parti e gli eventuali snodi multipli.
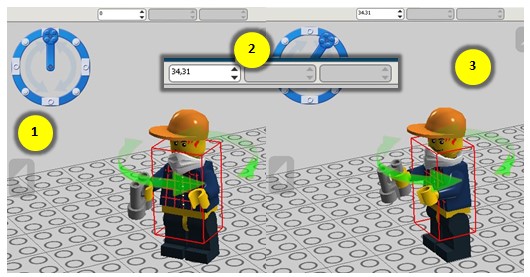
Non è nemmeno detto che seguendo questo tutorial vi troviate proprio in questa situazione: potreste aver ruotato la testa ed aver visto che essa ruotava assieme al cappello e non al resto del corpo, proprio come accade nell’esatta copia della minifigure che ho realizzato mentre sto scrivendo queste righe: in figura 3-42 si vede che la rotazione della testa nella seconda minifigure che ho realizzato, si trascina il cappello e non il corpo. E, in figura 3-43, si evidenzia il confronto di due minifigure create quasi contemporaneamente ma, nonostante questo, la rotazione è avvenuta in modo diverso.

Figura 3-42: Rotazione della testa in una seconda minifigure
Figura 3-43: Rotazioni confrontate
Nel caso della prima minifigure, in cui la testa ha trascinato il corpo durante la rotazione, è comunque possibile ruotare di conseguenza il corpo per farlo tornare alla posizione originale.
Se avete notato le tre caselle di testo sotto all’icona dello strumento Cerniera (mostrate precedentemente in figura 3-33), forse avrete visto che, durante la rotazione, almeno una di esse si è attivata ed ha indicato un certo valore in gradi (figura 3-44).
![]()
Figura 3-44: Caselle di rotazione
Che voi ruotiate a mano libera o con la lancetta dello strumento di rotazione precisa, in quelle caselle vengono indicati i valori di inclinazione, rotazione ed ampiezza degli angoli degli oggetti selezionati; è evidente che, in questo esempio, ho ruotato a mano libera in senso antiorario (il segno “-“ indica una rotazione in senso antiorario), raggiungendo 34,31° di ampiezza.
L’aspetto utile di quelle caselle non è soltanto l’informazione che ci danno, ma la possibilità di usare anch’esse come metodo di rotazione: se io inserisco in una casella un determinato valore, anche con due decimali, imposto la rotazione a quel preciso valore.
Ecco che, se desidero riportare il corpo in posizione standard, seleziono il primo oggetto collegato alla testa (attenzione: è il fazzoletto!) e lo ruoto in senso opposto immettendo direttamente un valore nella stessa casella, ma con segno opposto.
La figura 3-45 mostra i passaggi di quest’operazione.
- Selezione del fazzoletto;
- Indicazione degli stessi gradi di rotazione della testa ma con segno opposto;
- Conferma della rotazione (INVIO) e verifica del risultato, mostrato anche dalla lancetta dello strumento azzurro di rotazione precisa
Per rendere ancora più credibile la posizione della minifigure, vado a ruotare ancora alcune parti, come ad esempio le braccia, le mani e le gambe.
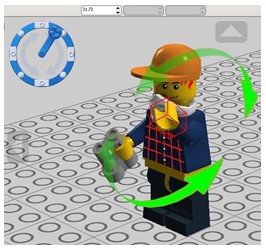
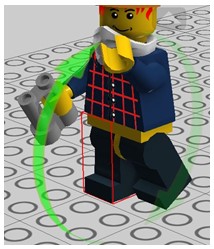
Cliccando su un braccio, il procedimento è identico al precedente; cambia soltanto l’orientamento delle frecce verdi, in quanto l’oggetto ha possibilità di ruotare solo in posizione obliqua (quasi verticale, in realtà, ma non completamente); agendo sulle frecce verdi o immettendo il valore nella casella di rotazione o, ancora, utilizzando la lancetta azzurra di rotazione, vado a modificare la rotazione prima di un braccio poi dell’altro., come mostrato nella sequenza di figure che segue.

Figura 3-46: Selezione del primo braccio da ruotare
Figura 3-47: Rotazione mediante frecce verdi, alzando il braccio verso la testa

Figura 3-48: Rotazione del punto di vista e selezione del secondo braccio
Figura 3-49: Leggera rotazione verso il basso del secondo braccio
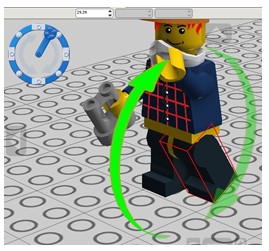
Nella sequenza di figure seguenti, ruoto la mano sinistra e le gambe.

Figura 3-50: Selezione mano sx
Figura 3-51: Rotazione mano sx

Figura 3-52: Selezione gamba sx Figura
3-53: Rotazione gamba sx

Figura 3-54: Selezione gamba dx
Figura 3-55: Rotazione gamba dx
Ultimissima cosa da fare per completare il tutorial: la rotazione della mano destra.
È una rotazione che prevede due possibilità: ruotare la mano in base al perno del polso o ruotarla in base al perno sul binocolo. Con lo strumento Hinge facciamo un primo clic sulla mano destra (figura 3-56).

Figura 3-56: Selezione mano dx per la rotazione
Come abbiamo già visto, compaiono le frecce verdi e tutto quanto serva per la rotazione.
Tuttavia, proviamo a fare un secondo clic sempre sulla mano destra: vedremo che le frecce verdi si riorientano in base al secondo perno, quello tra mano e binocolo (figura 3-57).

Figura 3-57: Secondo clic sulla mano destra per la rotazione; secondo perno
Andando a ruotare la mano nel primo caso, otterremmo che la mano ruota all’interno del braccio (perno mano-braccio), trascinando il binocolo che resta ovviamente agganciato alla mano.
Nel secondo caso, invece, la rotazione darebbe origine a qualcosa di curioso perché la mano ruoterebbe, certo, ma sul perno tra mano e binocolo; quest’ultimo rimarrebbe immobile (proprio come, nel primo caso, sarebbe rimasto immobile il braccio) e la mano vi ruoterebbe attorno trascinandosi dietro tutto il corpo.
Le figure 3-58, 3-59 e 3-60 evidenziano proprio la differenza tra questi due casi.

Figura 3-58: Rotazione della mano dx imperniata sul braccio
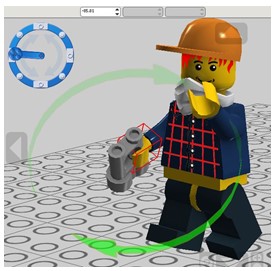
Figura 3-59: Rotazione della mano dx imperniata sul binocolo (in un verso delle frecce verdi)

Figura 3-60: Rotazione della mano dx imperniata sul binocolo (nel verso opposto delle frecce verdi)
In quest’ultimissimo caso, la rotazione non è affatto ampia, perché il binocolo la permette in misura molto ridotta (la sua impugnatura è cilindrica, perfetta per le mani delle minifigures, ma fortemente limitata in rotazione); tuttavia, se invece di un binocolo avessimo scelto un classico telescopio come quello di figura 3-61, la rotazione anche in questa variante sarebbe risultata molto più evidente.

Figura 3-61: Telescopio/monocolo
In ogni caso, nelle ultime due figure si nota che il corpo è leggermente inclinato, prima da un lato e poi dall’altro; si nota anche che, nella casella che riporta i gradi di rotazione, vi è un valore di poco differente dai -90°, segno che una piccola rotazione dalla posizione standard è stata effettuata.
Anche la lancetta azzurra, non è esattamente orientata “ad ovest” (-90°) ma è leggermente spostata verso l’alto o verso il basso.
Personalmente preferisco lasciare (o riportare, in caso lo abbia modificato) l’allineamento del corpo in posizione standard e mantenere la mano destra inclinata rispetto al braccio; la minifigure è completa!

Figura 3-62: Minifigure completa
Il Video Tutorial
Conclusione
In questo nostro primo tutorial abbiamo imparato in maniera piuttosto approfondita l’utilizzo del programma LEGO® Digital Designer grazie ad una simpatica Minifigura LEGO®.
Vi invitiamo a seguirci per non perdervi i prossimi incontri iscrivendovi alla nostra newsletter, seguendo i nostri canali social su Facebook, Twitter e Google+, il nostro canale YouTube e il nostro feed RSS.
Aspettiamo i vostri commenti su questo tutorial!
Alla prossima!