Nel Capitolo 1 della nostra guida a LEGO Digital Designer abbiamo imparato che cos’è, cosa ci permette di ottenere e come procurarselo ed installarlo. Ora è arrivato finalmente il momento di scoprire come utilizzare LEGO Digital Designer!
Il Primo avvio di LEGO Digital Designer
Al termine dell’installazione, è possibile uscire dal processo o lanciare in automatico l’LDD (opzione predefinita); naturalmente, il programma sarà avviabile anche da una voce nel menu Start (o Menu di Windows).
Ora siete QUASI operativi: manca, infatti, la cosiddetta “fase di primo avvio”, nella quale il programma costruisce le proprie librerie di mattoncini e, se necessario, si aggiorna dal sito della Casa Madre scaricando i pacchetti aggiuntivi per fornirvi l’esperienza di costruzione virtuale più simile possibile all’effettiva disponibilità di parti LEGO®. La rapidità di questa fase dipende dall’hardware del vostro PC (figura 11).
Figura 11: Decompressione librerie di mattoncini
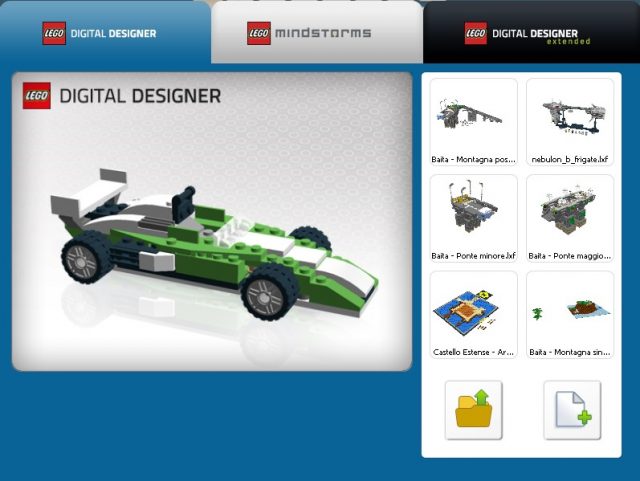
Non appena l’LDD avrà terminato la costruzione delle librerie, si aprirà il cosiddetto “welcome screen”, ossia la schermata di apertura che anticipa l’interfaccia operativa e che vedrete ad ogni successivo avvio del programma.
Tramite questa schermata potete scegliere di creare un file nuovo o di aprire un file precedentemente creato; in figura 12 si nota una classica welcome screen di default:
Figura 12: welcome screen di default
Da questa schermata si possono in realtà scegliere diverse impostazioni per il progetto che si andrà a creare; in particolar modo, sono utili quelle tre linguette superiori che riportano, oltre al logo “LEGO®”, i titoli “Digital Designer” (in figura 12), “Mindstorms” (figura 13) e “Digital Designer Extended” (figura 14).
Figura 13: welcome screen Mindstorms – Figura 14: welcome screen Digital Designer Extended
Ogni linguetta ci consente di stabilire con quale database di parti si inizierà il lavoro; nello specifico, ciò significa che il programma ci metterà a disposizione modalità diverse di accesso al database di mattoncini, proprio in base alla nostra scelta di lavoro iniziale.
Ad esempio, partendo in modalità “Digital Designer” e cliccando sul tasto di creazione (figura 15) , l’LDD aprirà l’interfaccia con un colore azzurro preponderante ed un set di parti suddivise per categorie; all’interno di ogni categoria, i mattoncini saranno selezionabili direttamente in uno specifico colore disponibile sul mercato.
Figura 15: Free build
Al contrario, creando un progetto nuovo in modalità “Digital Designer Extended” si avranno a disposizione parti sempre suddivise per categorie ma, in esse, i mattoncini verranno mostrati (ed aggiunti) con un colore rosso standard; il colore potrà essere naturalmente modificato in seguito mediante una palette prestabilita ma non esiste alcun controllo sulla sua effettiva esistenza. Anche alcune geometrie possono essere praticamente introvabili.
Ma perchè il programma dovrebbe poterci fornire parti potenzialmente non esistenti?
In realtà ciò è possibile perchè gli utenti, in base alle rispettive esigenze, abbiano anche la possibilità di creare un progetto senza porre limiti alla fantasia; in questi casi, la realizzazione fisica di mattoncini non esistenti in un certo colore, diventa una sfida aggiuntiva per gli utenti che si avventurano in questo tipo di progettazione.
Oppure, semplicemente, il progetto resta un esercizio di stile, un’idea-pilota per progetti successivi od un prototipo da sviluppare con parti esistenti.
La modalità di creazione “Mindstorms”, fornisce un database ulteriormente filtrato di parti che riguardano più strettamente le meccaniche di lavoro dell’omonimo tema LEGO®: vengono ridotte sia la scelta dei mattoncini che la scelta di colore per ognuno di essi.
Interfaccia e strumenti di LEGO Digital Designer
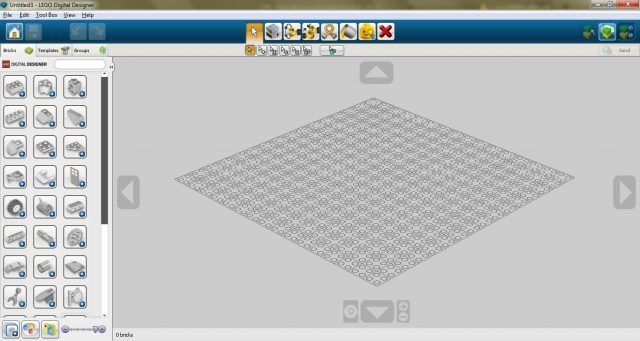
Nella nostra Guida a LEGO Digital Designer abbiamo già avuto un assaggio dell’interfaccia ed abbiamo potuto vedere che è composta da pochi ma funzionali gruppi di strumenti (figura 16).
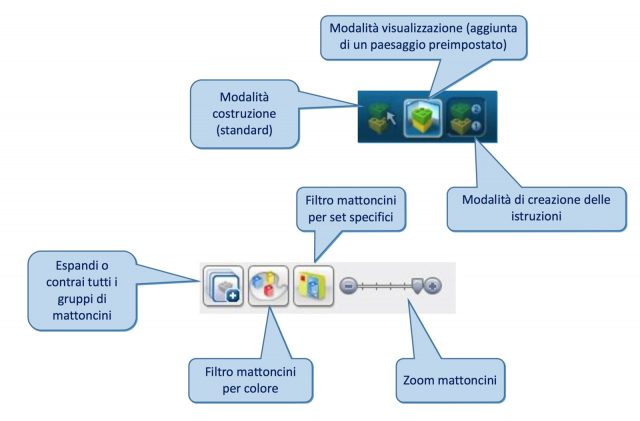
Figura 16: interfaccia generale
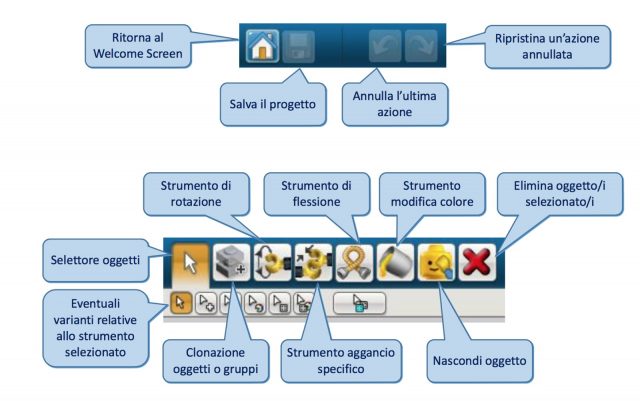
Indipendentemente dalla modalità di creazione che abbiamo scelto, gli strumenti sono praticamente identici in ogni caso; vediamoli nello specifico nella serie di immagini che segue.
Come abbiamo detto, la parte centrale dell’interfaccia, detta Viewport, mostra il progetto in costruzione.
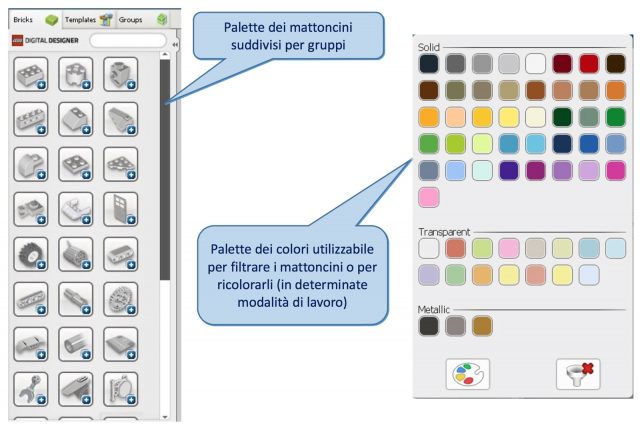
Partendo con un file nuovo, naturalmente non sarà presenta alcun mattoncino nella Viewport ma “popolarla” è estremamente semplice: uno dei modi per aggiungere mattoncini è espandere un gruppo dalla Palette dei mattoncini (click sul gruppo che ci interessa), cliccare su uno dei mattoncini e spostarsi nella Viewport.
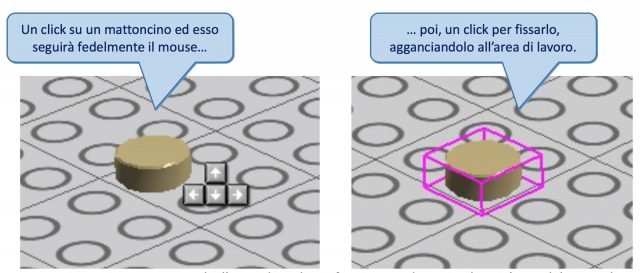
Cliccando su un mattoncino, infatti questo viene “agganciato” al puntatore del mouse e, spostando quest’ultimo nella Viewport potremo vedere il mattoncino che si muove, seguendo il mouse come su una griglia, alla ricerca di un aggancio su uno spazio fisicamente utile: LDD non aggancia i mattoncini dove non sarebbe possibile farlo anche realmente, così, se il vostro mattoncino viene mostrato semitrasparente, significa che nella posizione in cui siete fermi con il mouse non è possibile agganciarlo. In figura 17a e 17b è mostrato un semplice esempio di inserimento mattoncino.
Figura 17a: Apertura gruppo di mattoncini – Figura 17b: Scelta del mattoncino ed aggancio nell’area di lavoro
E’ interessante notare che, fin quando il mattoncino non è agganciato all’area di lavoro, assieme alla sua immagine compare anche l’icona dei pulsanti freccia: usando quei pulsanti, è possibile ruotarlo negli assi tridimensionali.
La “gabbia” rosa che si nota nell’ultima immagine appare quando si passa con il mouse su un pezzo già stabile, agganciato: normalmente non è visibile ma LDD la utilizza per evidenziare i mattoncini al nostro passaggio con il mouse.
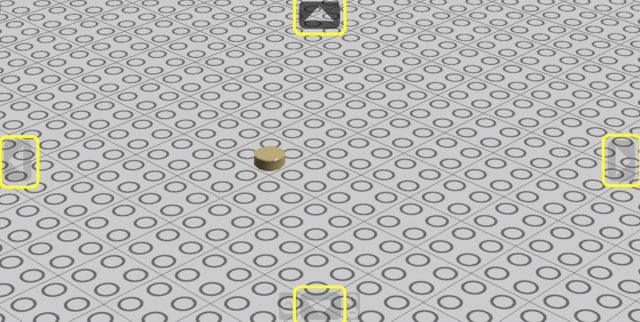
Naturalmente, la Viewport può anche essere modificata per permetterci di vedere meglio il nostro lavoro: usando i pulsanti di rotazione del punto di vista (evidenziati in figura 18) si può inclinare tutta la visuale nella direzione indicata dalle frecce.
Figura 18: Pulsanti di rotazione del punto di vista
Invece, usando i pulsanti “Zoom” o “Ripristina agli oggetti” è possibile allontanare/avvicinare il punto di vista al progetto oppure zoomare automaticamente in modo che l’area occupata dai mattoncini risulti abbastanza grande da riempire la Viewport.
Ripristino visuale agli Zoom: “+” ingrandisce; oggetti presenti “-“ rimpicciolisce
Figura 19: Zoom e Ripristino agli oggetti
Utilizzare la rotellina del mouse è anche più semplice per zoomare sul progetto.
Per ruotare il punto di vista, oltre ai pulsanti con le frecce ai lati della Viewport, è anche possibile utilizzare il tasto destro del mouse: cliccando con il tasto destro in un punto qualsiasi della Viewport, tenendo cliccato e muovendo il mouse, si noterà l’immagine che ruota come se le stessimo spostando con la mano.
Invece, cliccando con il tasto destro su un oggetto qualsiasi ma senza tenere cliccato, il punto di vista verrà centrato su quell’oggetto.
Per ultimo, cliccando di destro e tenendo cliccato mentre si tiene premuto il tasto “shift” (il maiuscolo, ma NON il Caps Lock), muovere il mouse fa spostare liberamente il punto di vista a destra, sinistra, in alto ed in basso.
Riassumendo, come alternativa ai pulsanti di variazione del punto di vista presenti nella Viewport:
- Click destro su un oggetto: centra il punto di vista su quell’oggetto;
- Click destro mantenuto e movimento del mouse: inclinazione libera del punto di vista;
- Click destro mantenuto contemporaneamente alla pressione di “shift” e movimento del
- mouse: slittamento del punto di vista;
- Rotellina del mouse: zoom libero sugli oggetti.
Conclusione
Grazie al secondo incontro della Guida a LEGO Digital Designer abbiamo finalmente tutti gli strumenti necessari per poter cominciare ad esplorare l’affascinante mondo della progettazione LEGO® con il computer. Vi invito a fare esperimenti partendo da piccoli modelli che già possedete e cercando di riprodurli con LDD, in modo da prendere familiarità con l’interfaccia.
Nel nostro prossimo incontro proveremo ad effettuare la prima costruzione insieme, in modo da produrre qualcosa da mostrare da parenti e amici!
Come sempre vi invito a seguirci iscrivendovi alla nostra newsletter, tramite i nostri canali social su Facebook, Twitter e Google+ e tramite il feed RSS.
Alla prossima!